一直很猶豫要不要把今天這篇和昨天那篇合在一起,最後還是分開了( ̄3 ̄)╭,覺得分開整體看起來比較統一,再加上多一篇是一篇嘛,那就直接開始進入今天的重點吧!!
Vue intance(Vue 實體)除了數據屬性,還有一些有用的實例屬性和方法,它們使用錢錢符號$和我們自己定義的屬性作區分。像是vm.$datavm.$data就是Vue intance被創建後可以通過vm.$data訪問數據對象。Vue intance也代替了data對象上所有的property(屬性)。
有點饒口,直接來看看個小例子會比較清楚一點,以昨天的例子為例
這裡的vm.$data等於用戶定義的property,也就是data,所以vm.$data.a也可以像data.a或vm.a一樣更改HTML。
有一個小重點,以_或$開頭的property不會被Vue intance代替,因為它們可能會和Vue內置的property和API方法衝突,這時候就可以用vm.$data._property的方式訪問這些property。
再來講一個蠻常使用的intance方法---$watch$watch簡單來說就是監聽和觀察變量的變化,callback函數得到的新值和舊值,表達式只接受簡單的dot-delimited paths,較複雜的表達式就要使用function取代,範例寫法
dot-delimited paths的部分
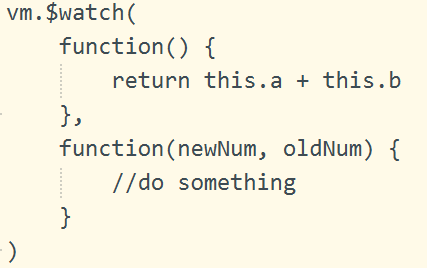
function的部分
用下面的實例來演示一下dot-delimited paths
把vm.$watch放在舊值和新值之間,用控制台顯示變量的改變
'1'是舊值,'顆顆'是新值
在這裡可以看到完整的instance property和方法的列表
額外小補充,前面幾天都有提到Vue的響應式,但如果我們不想要讓變數更改的話呢?
這時候可以用上Object.freeze(),這會阻止修改property,也就是響應系統不會再追蹤變化!!
有很多英文我都不知道要怎麼翻成中文,所以閱讀上可能會有點怪怪的,或是我的用詞一直再改變,這些都是我需要再進步的地方,期許自己在往後幾篇會進步><
